1.4 ViewGroups
As mentioned in section 2.1, there are two major types of components in Android XMLs: views and view groups. A ViewGroupessentially describes the layout and structure of a set of View objects. Typically, if you want to display a set of elements in a unique way in relation to one another, a parent ViewGroup object is created to define the relationship.
Some of the most common ViewGroups you’ll run into are the following:
Linear Layout
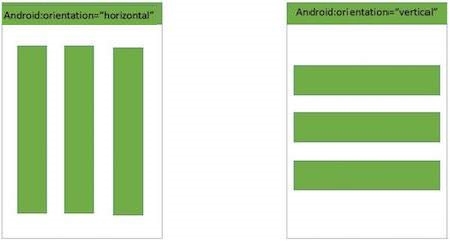
These are the most light-weight and commonly used ViewGroup. The default orientation of these layouts is horizontal, i.e. any child elements placed inside them will be displayed in a horizontal line.
Changing the attribute android:orientation of the LinearLayout to "vertical" will force the LinearLayout to display the child views vertically rather than horizontally.

Because this layout is fairly inexpensive for the compiler to build, you’ll see this layout used everywhere, especially for layouts with list-like properties.
Relative Layout
In contrast to LinearLayout, which can only place views in a line, this ViewGroup gives the developer more control over the precise positioning of child views. Positioning attributes are added to the child views of RelativeLayout, like so:
This attribute will position the child component immediately to the right of the element with id “elementA” (elementA should be a direct child of the same RelativeLayout). We can do the same thing for positioning elements to the left, above, and below.
We can also center the child elements to the middle of the parent view (vertically), with the attribute android:layout_centerVertical="true". Remember, these constraints can only be added to child components who are encompassed inside a RelativeLayout in the hierarchical tree of XML.
For the RelativeLayout itself, adding the attribute android:gravity moves all child elements into one pattern or location within the RelativeLayout.
While RelativeLayout is convenient to use, it is important to note that it is also the most expensive layout to build (meaning that the compiler has to make extra computations to create the layout). This is why we try to avoid using RelativeLayout if possible.
Constraint Layout
ConstraintLayout is similar to RelativeLayout, but has better performance and (generally) more flexibility (not to mention that it is the layout most recommended by Google). Each direct child view in a ConstraintLayout needs both a horizontal and a vertical constraint. Let’s take a look at the following pair of attributes:
The first constraint will constrain the child to be vertically attached to the bottom of the ConstraintLayout, and the second constraint will position the right side of the child to be in line with the right side of element bigButton. Note here that the terms Start and End refer to Left and Right constraints, respectively.
If we didn’t want the constraints to be directly in line with these elements, we can add the following attributes to the same child component above:
These four properties in combination will now position the right side of our element 50 density-independent pixels (dp) to the left of the right side of bigButton, and will position our element 70dp above the bottom of the screen. Margins are a very useful attribute that are used all over the place, not just in ConstraintLayout.
Frame Layout
FrameLayout is a flexible layout that allows child views to be stacked on top of each other based on the order of when the views are added, similar to how someone may layer photographs inside of a picture frame.

Because FrameLayout is very similar to a ViewGroup and doesn’t have any custom attributes like LinearLayout or RelativeLayout, it is used often as a fragment container (will be explained in chapter 4) or as a container to hold multiple views that may be swapped out.
ScrollView / RecyclerView / ListView - A Soft Intro
These layouts all display some sort of scrollable content to users. A ScrollView is similar to a vertical LinearLayout in their organization of displaying child elements, but simply makes the child content scrollable if the total height of the child elements extends beyond the height of the ScrollView.
List views and recycler views are used to display a scrollable list of elements that are set dynamically. They are meant to create a list of varying lengths based on an array of information, whereas scroll views children are normally set in the layout.xml files. These ViewGroup objects also are more efficient in that they only render as much child content as needed to display to the user, and only when the user scrolls to new areas are those child elements rendered.
As for comparing these two, recycler views are generally thought of as a better version (simpler, more efficient, easier to use) of list views. These views become very important to development, and will be elaborated upon in Chapter 4.
Last updated
Was this helpful?